11 Top Examples of Balance in Design that Prove Its Effectiveness
Table Of Content

It helps bring order to chaos, providing visual stability and cohesiveness. By understanding the principles of balance and composition, artists can create visually stunning works of art that are pleasing to the eye. In this the painting below, one side shows a cityscape filled with people, buildings, and streetcars; the other side shows a barren landscape with benches and lights. The design principle of balance is the issue of visual “weight.” Compositional balance is achieved when these competing visual weights are roughly equivalent.
Easiest Online Businesses to Start: Your Ultimate Guide
The designer also uses repetition in the shapes and text treatments — paired with a little variety in the colors — to achieve this balance. Learning the elements and principles of design is essential to becoming an exceptional artist or designer. This is where certain elements guide the viewer's eye through a planned sequence of elements.
Variety
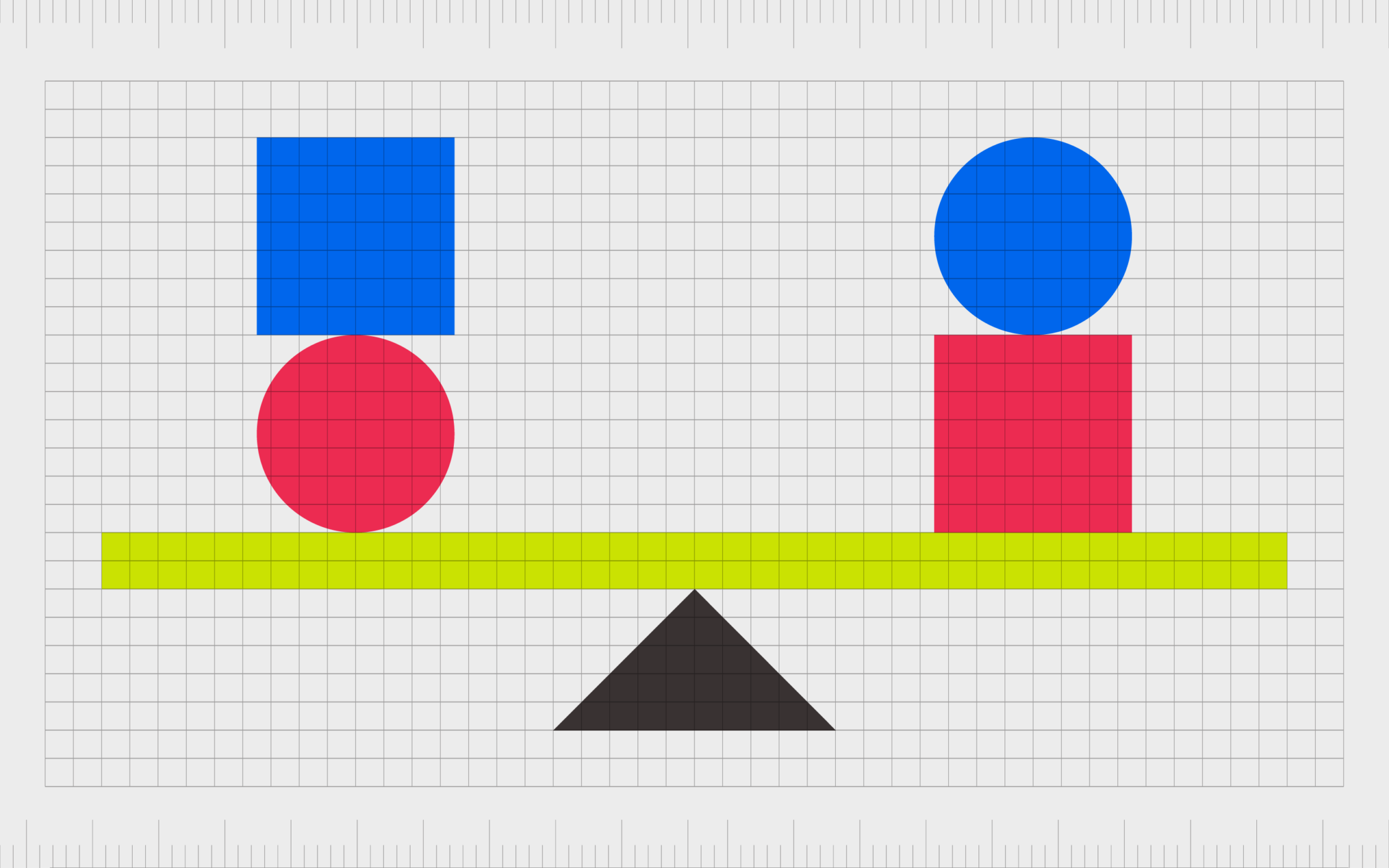
Break up symmetrical forms with a random mark to add interest. Contrast symmetry and asymmetry in your composition to make elements get more attention. Despite both squares having the same overall size, color, and contrast, the right square has more visual weight due to it’s perceived density.
Glide reflectional symmetry
Colors have three main characteristics (value, saturation, and hue) that affect their visual weight. I started this series to show how all of these principles arise out of human perception and gestalt theory. The principles are based on how we all perceive and interpret our visual environment. Content-heavy websites such as news and magazine websites exhibit mosaic balance as well.
Asymmetrical Design: What is It?

By using the same colored squares as the previous example, we can see how contrast can drastically change our perception of color. A darker red background reduces contrast for the left square and increases contrast for the right square. Visual weight is the perceived weight of an element in your design. It is a measure of how much an element stands out compared to those around it.
High contrast designs tend to be dramatic, bold, and energetic. On the other hand, low contrast designs tend to be more subtle, calming, and relaxing. There are times when we look at a design and think something’s off, but we can’t put our finger on it.
Warmer colours such as red, orange or yellow appear to come forward whilst cooler colours such as blue, green and purple recede in an image. The same concept can occur when the artwork is bisected along any axis. In the examples below you can see that where the white rectangle is placed makes a big difference in how the entire picture plane is activated. Mentally flip one side on top of the other (as if the artwork was printed onto a piece of paper and you folded it in half along whatever axis works best to bisect the artwork. The photograph below, is a great example of something being completely off-balance, and yet still appealing to the eye. So going off-balance is a choice you’ll want to tread cautiously with.
We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition. We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection.
Visual weight

Some brands may need more order in their communications, while others thrive on chaos. Every design in the world is different, and each artist adds their touch to their creations, yet, the principles of design remain the same. The human eye is naturally inclined to seek out proportions and balance and follow the natural progression of any piece of visual art.
Positive space, which is the space in a section of artwork that contains a subject or object, will hold more weight than negative space, which is devoid of a subject or object. Smooth, glossy textures will have less visual weight than rough or three dimensional appearing surfaces. Because textured surfaces stand out to the viewer, consider placing them alongside less textured areas, so that they appear more salient. Without this neutralizing effect a design could become an asymmetrically balanced design.
What Is the Pareto Principle—aka the Pareto Rule or 80/20 Rule? - Investopedia
What Is the Pareto Principle—aka the Pareto Rule or 80/20 Rule?.
Posted: Mon, 24 Jul 2017 12:07:02 GMT [source]
This image doesn’t feel right because we know the person on the left isn’t big enough to balance the person on the right. The clockwise force should be much greater, and the seesaw should be touching the ground on the right. Assuming you were both about the same size, you were able to easily balance on the seesaw. The following image appears to be in balance, with two equally sized people equally distant from the fulcrum on which the seesaw balances. Most would agree that the second image is more preferable than the first because our brains desire balance over tension. This doesn’t mean you should avoid creating tension altogether, but it should be used with caution and intent.
Without white space, pages look cluttered and are hard to navigate. By following basic principles of design like hierarchy, balance, unity, and variety, you can create digital products and graphic designs that people love to use. Principles of design give designers a set of guidelines for how to design visually appealing compositions that create wonderful user experiences. Asymmetrical balance is less formal and more dynamic than symmetrical balance. An example of asymmetrical balance is Vincent van Gogh's "The Starry Night" (1889). The dark triangular shape of the trees visually anchoring the left side of the painting is counterbalanced by the yellow circle of the moon in the upper right corner.
Transparency adds depth by allowing overlay of elements, creating richness in visuals without overwhelming the composition. Grid and alignment are used to structure content and maintain a clean, organized layout. They help in distributing elements evenly, enhancing both the functionality and aesthetic appeal of the design. Proportion is an essential tool when creating a design that will look aesthetically excellent and function as intended.
An objective measure of energy intake using the principle of energy balance International Journal of Obesity - Nature.com
An objective measure of energy intake using the principle of energy balance International Journal of Obesity.
Posted: Thu, 21 Jan 2021 08:00:00 GMT [source]
Asymmetrical balance is more dynamic than symmetrical balance and normally keeps the audience’s attention focused on the visual message. If you drew a line down the center of the page, all the visual elements on one side of the screen are mirrored on the other side. They don’t have to be identical visual elements but can be similar in number, colour, shape and scale. When visual elements are equal in weight, they are said to be in balance. With Kimp’s unlimited graphic design and video design services you’ll get tons of beautifully balanced designs to strengthen your brand identity with. And if you’re an agency that needs white label graphic design, we’ve got you covered too.
We see the whole formed by the dotted lines first, before perceiving the separate dotted lines in each of the images. In paint, colours mix subtractively because the pigments in paints absorb light. When different pigments are mixed together, the mixture absorbs a wider range of light, resulting in a darker colour.
They can bridge connections to form other elements like lines but can also be used alone to create patterns and texture. Then, I'll cover the principles that guide the use of these elements, from contrast to pattern, ensuring your design looks good and feels right. Symmetrical balance in design is something we see a lot in nature.
Comments
Post a Comment